http://d1203.hizliresim.com/v/4/378dc.jpg" border="0"/>"/>
">http://d1203.hizliresim.com/v/4/378dc.jpg" border="0"/>
1219_948gif 动态图 动图
1904_1020gif 动态图 动图
{ background-color: transparent; border: none; border-width: 0px
385_417gif 动态图 动图
important;} img.down-arrow{border:1px solid #888888!
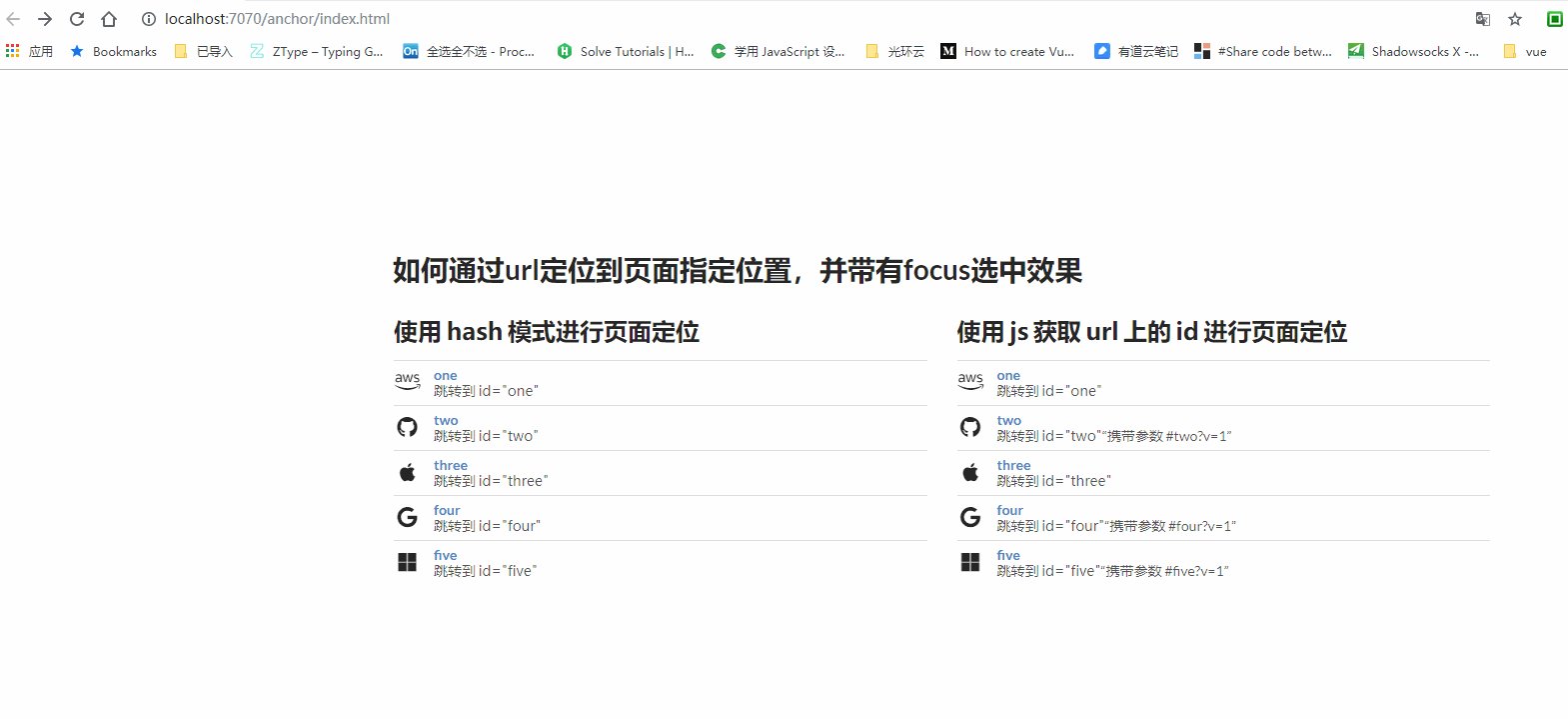
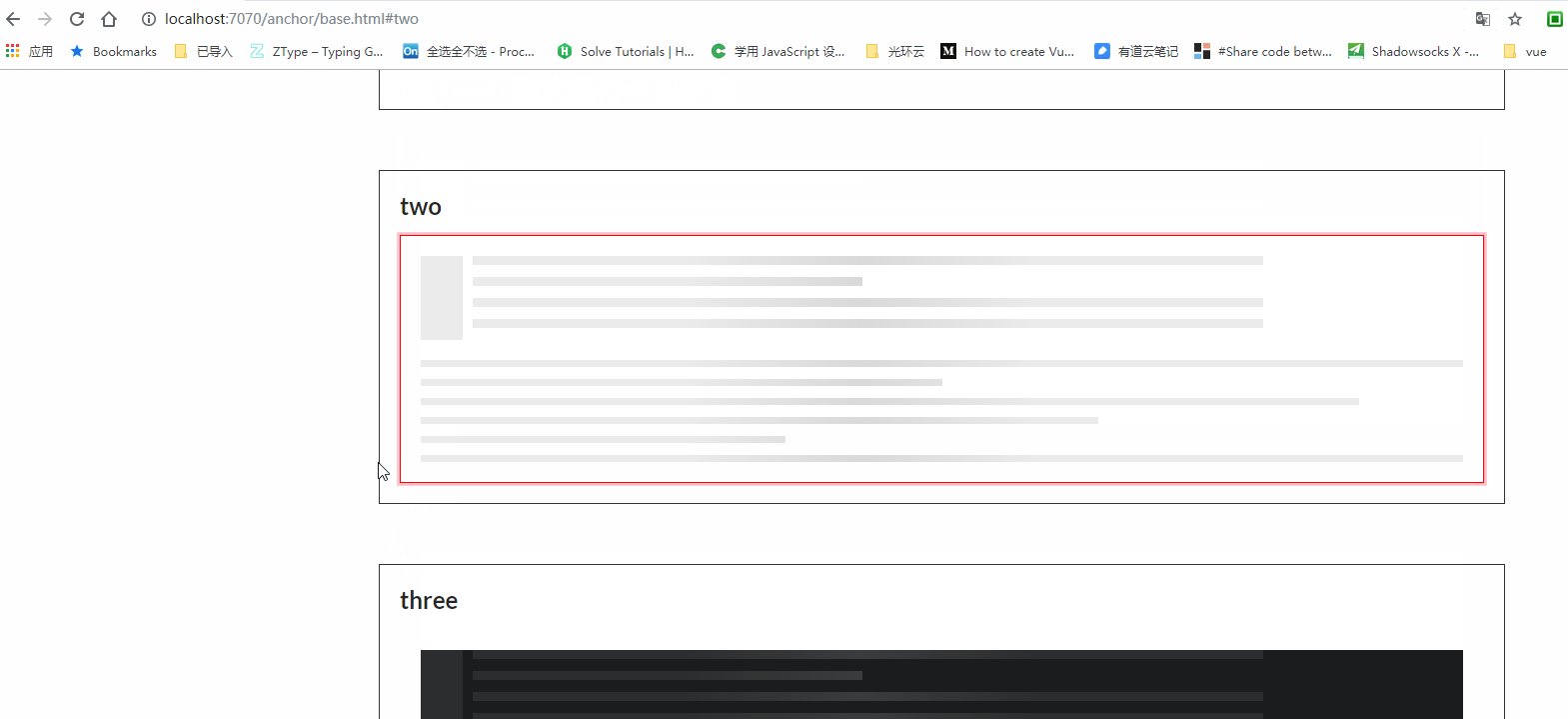
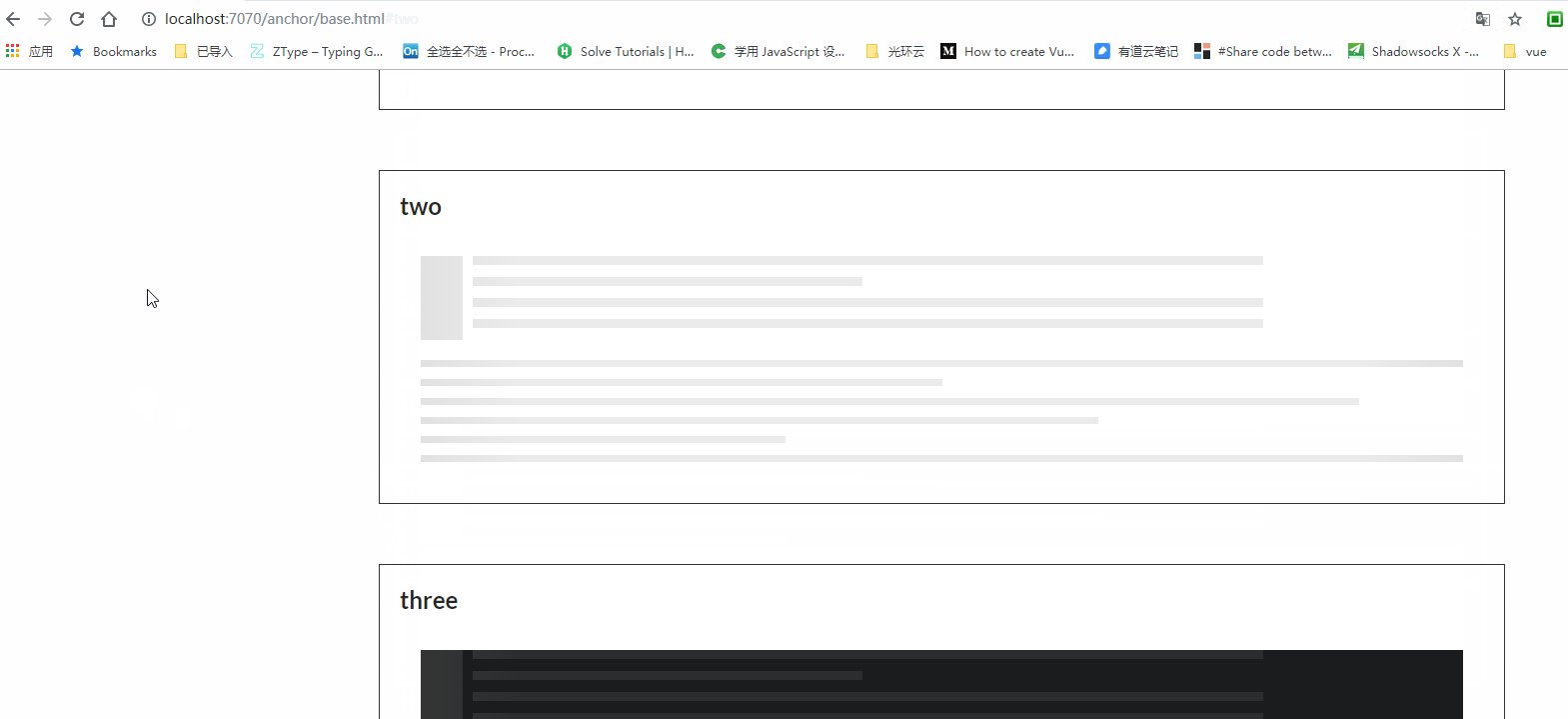
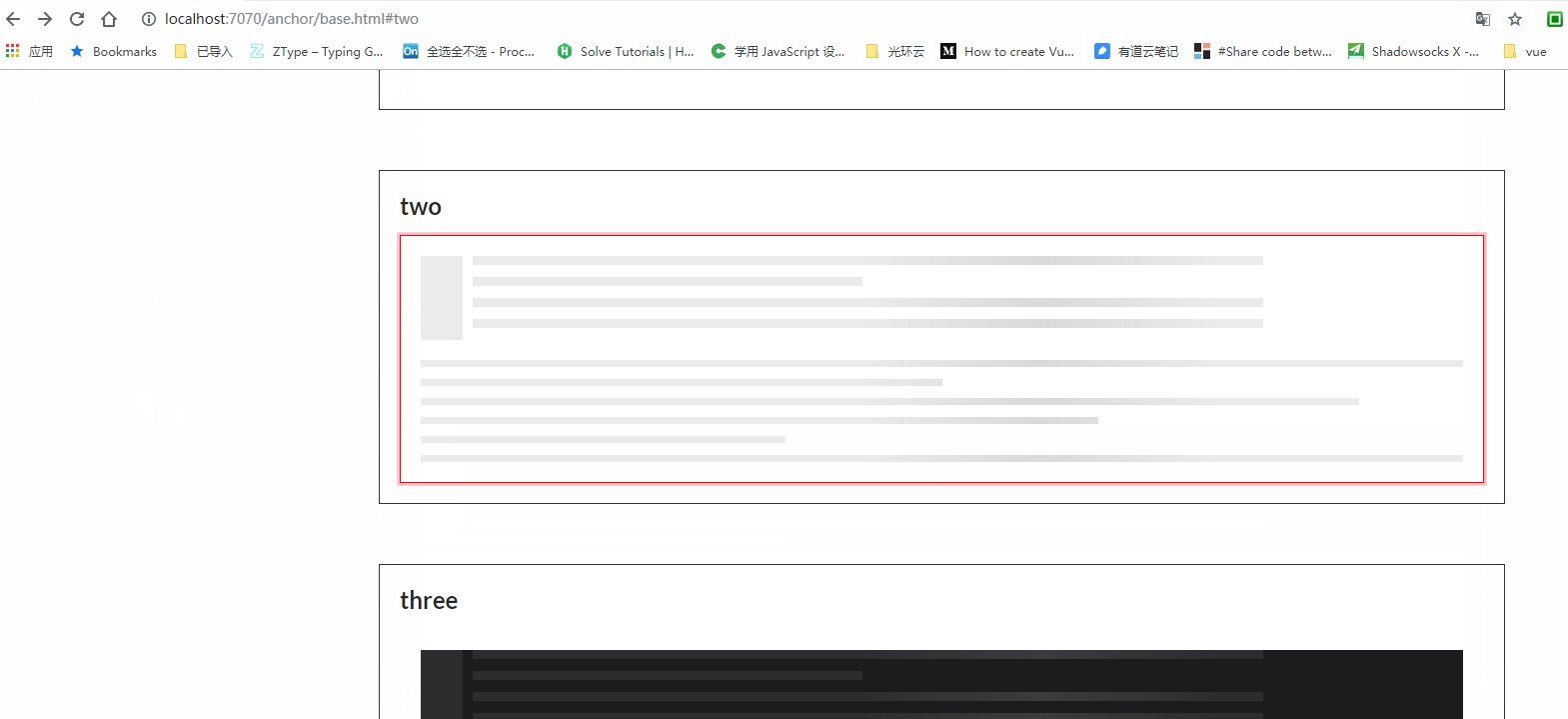
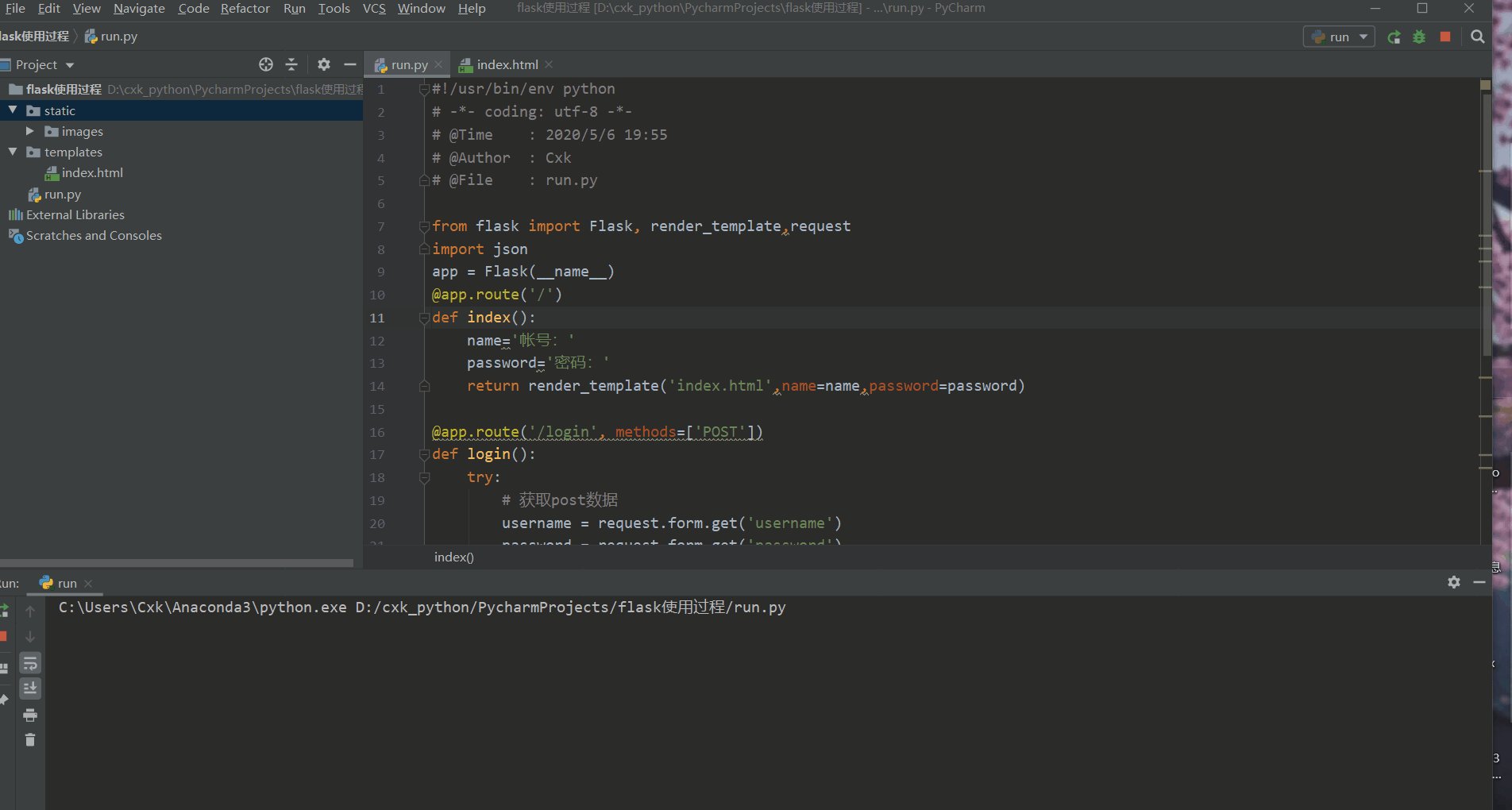
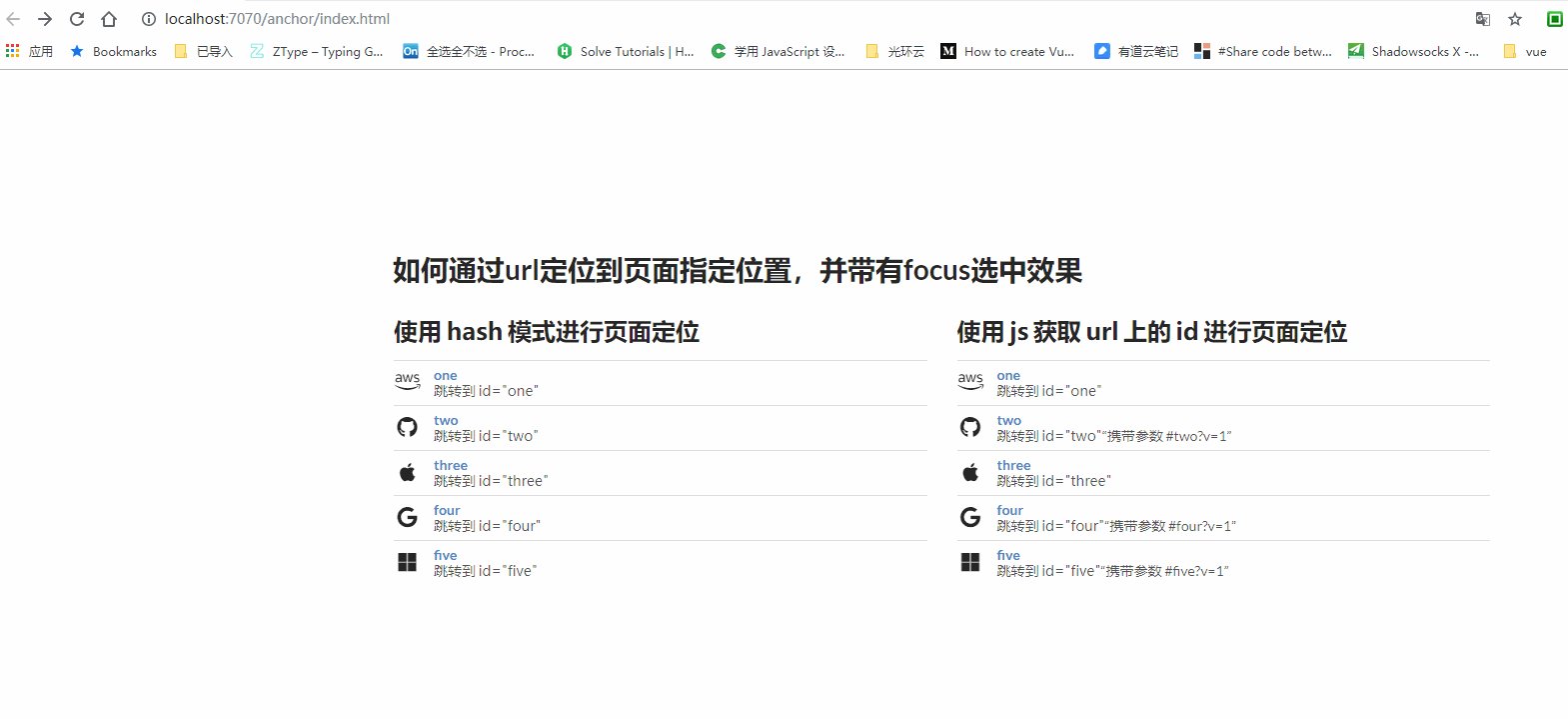
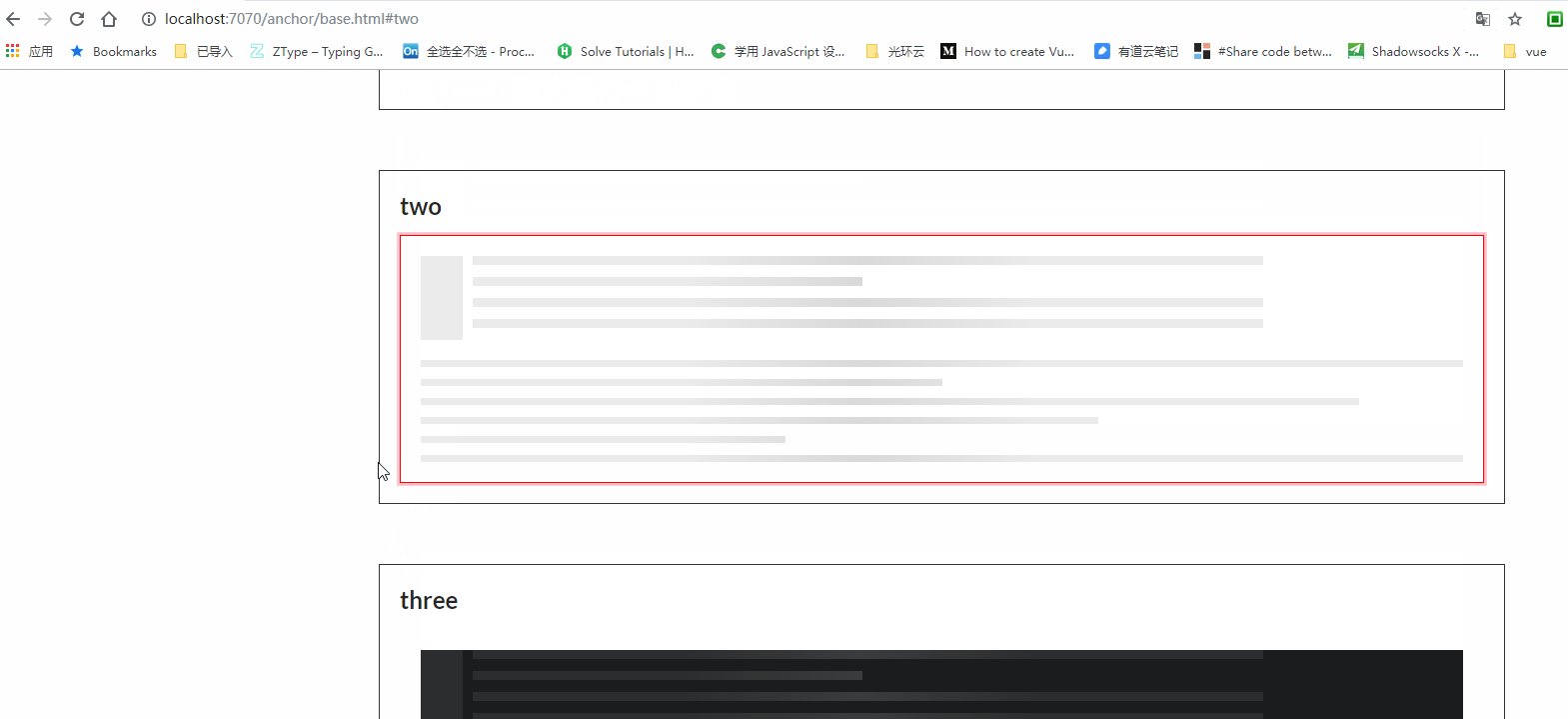
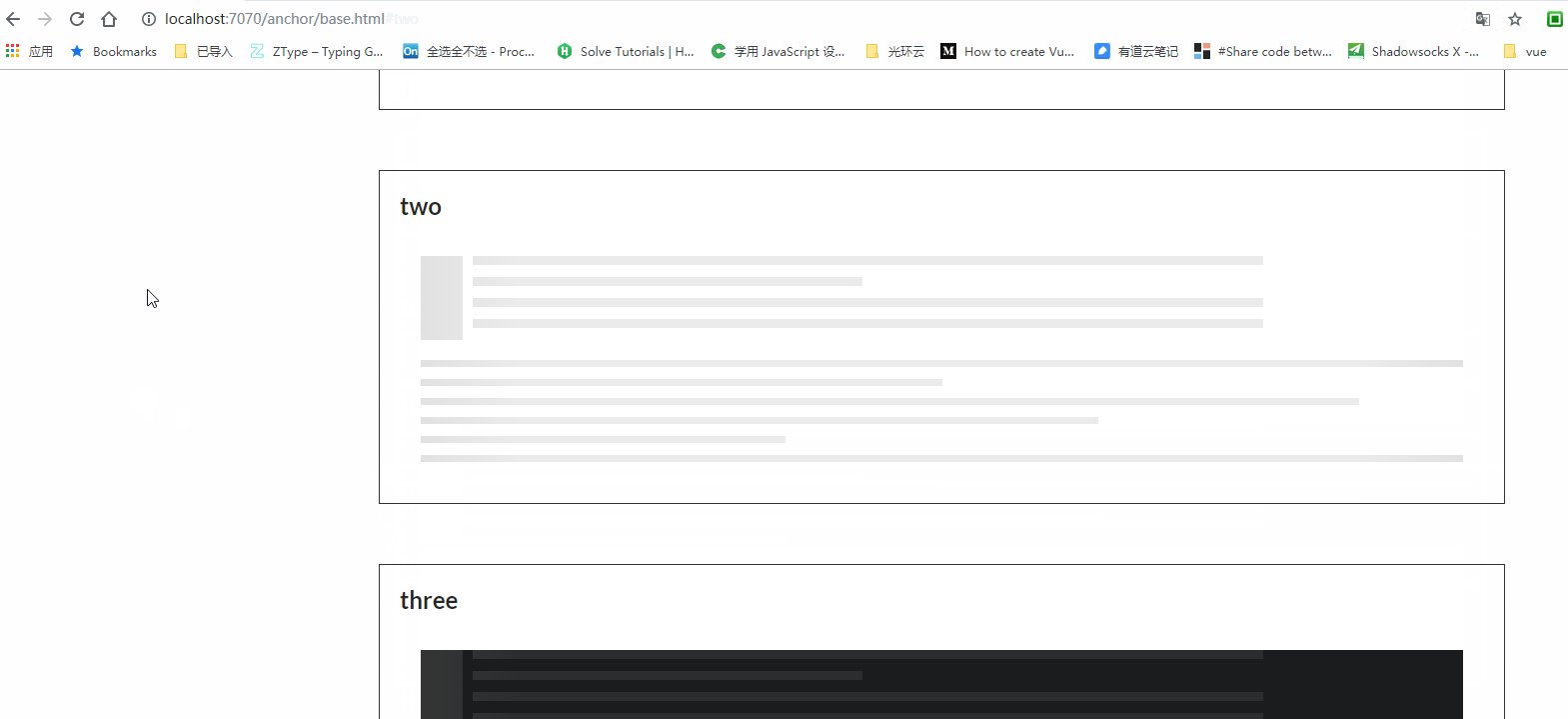
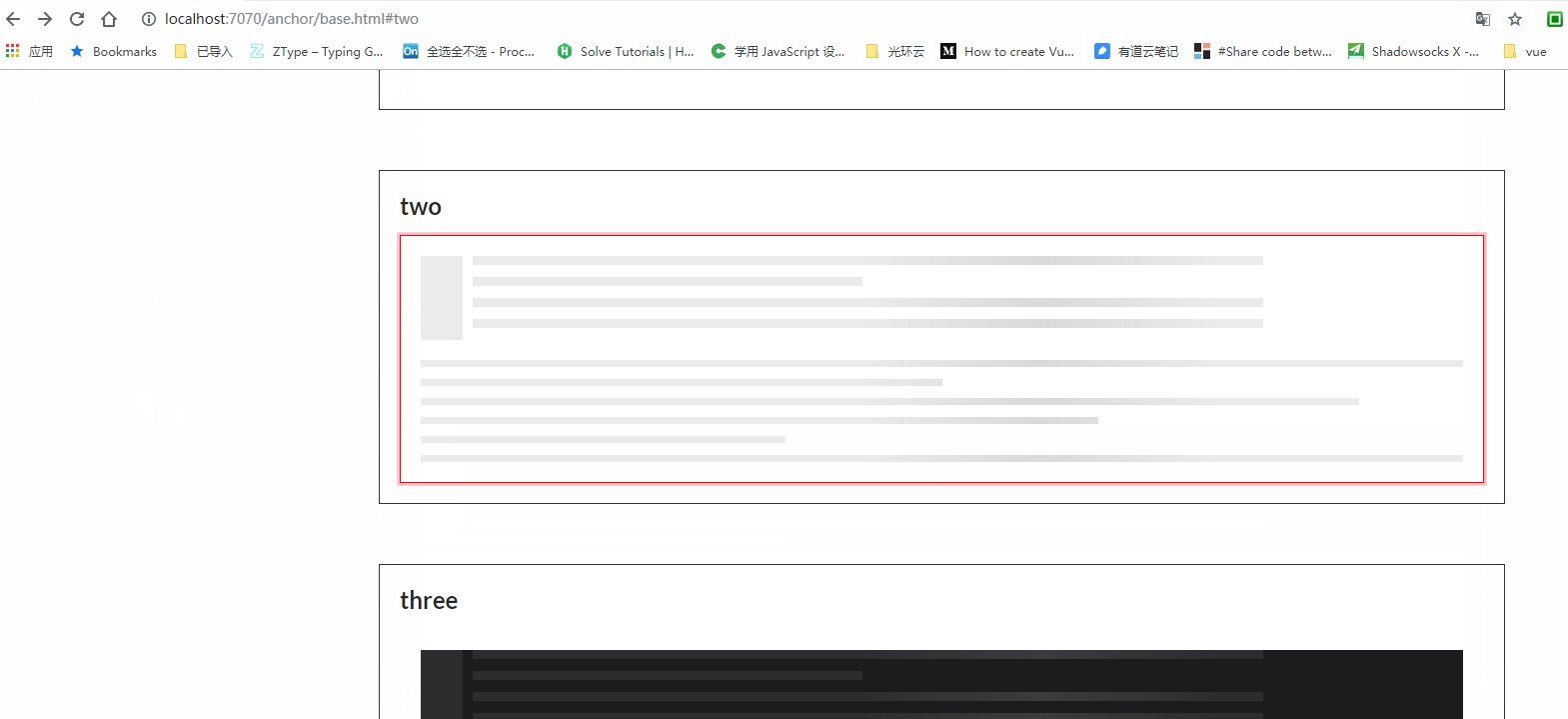
效果图// 链接改变页面不刷新constchangeurl= () => {constfirsttop

0;padding:0;}div{width:200px;height:200px;border:10pxsolid#ccc
div1{ width:300px; height:300px; border:3px
440_180gif 动态图 动图
border-image: 图片url 图像边界向内偏移 图像边界的宽度(默认为边框
700_498gif 动态图 动图
1362_750gif 动态图 动图
除了平时用border:1px solid red;这种简写方式外,还可以用下面的属性
bottom;4border-color: blue;5background-image: url(11
gif" alt="facebook comments, images &