
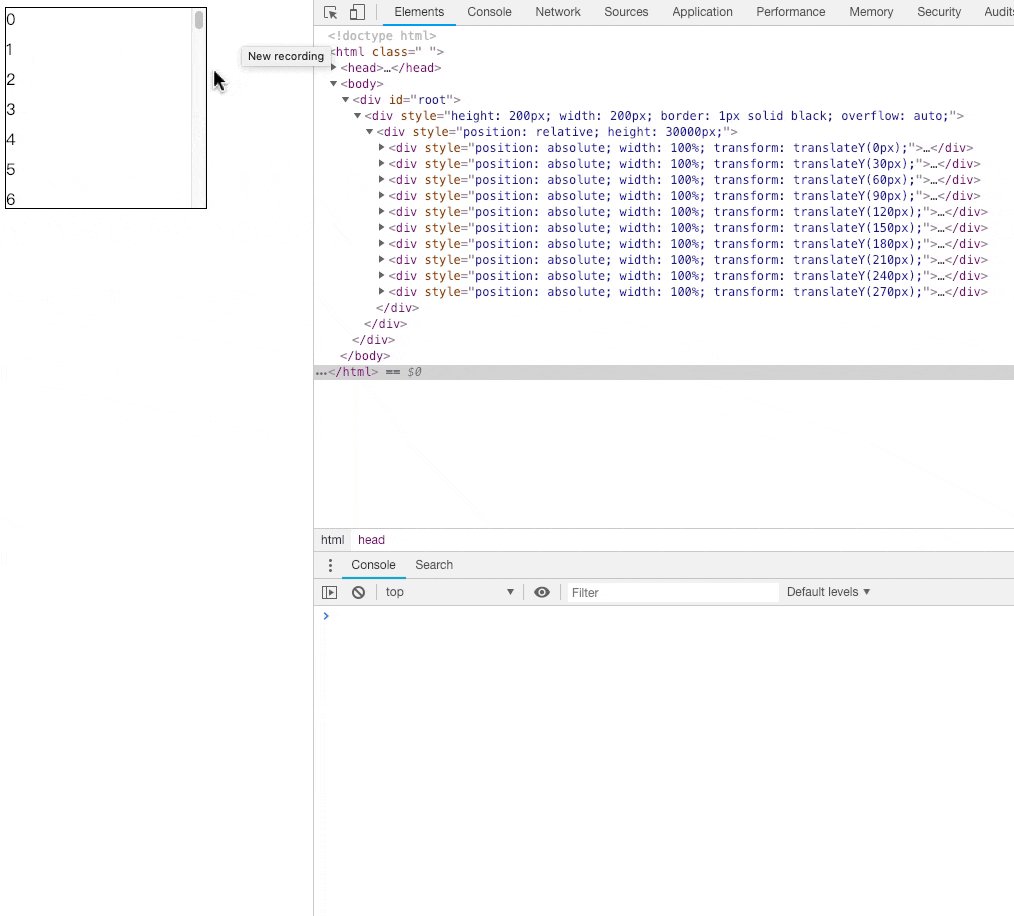
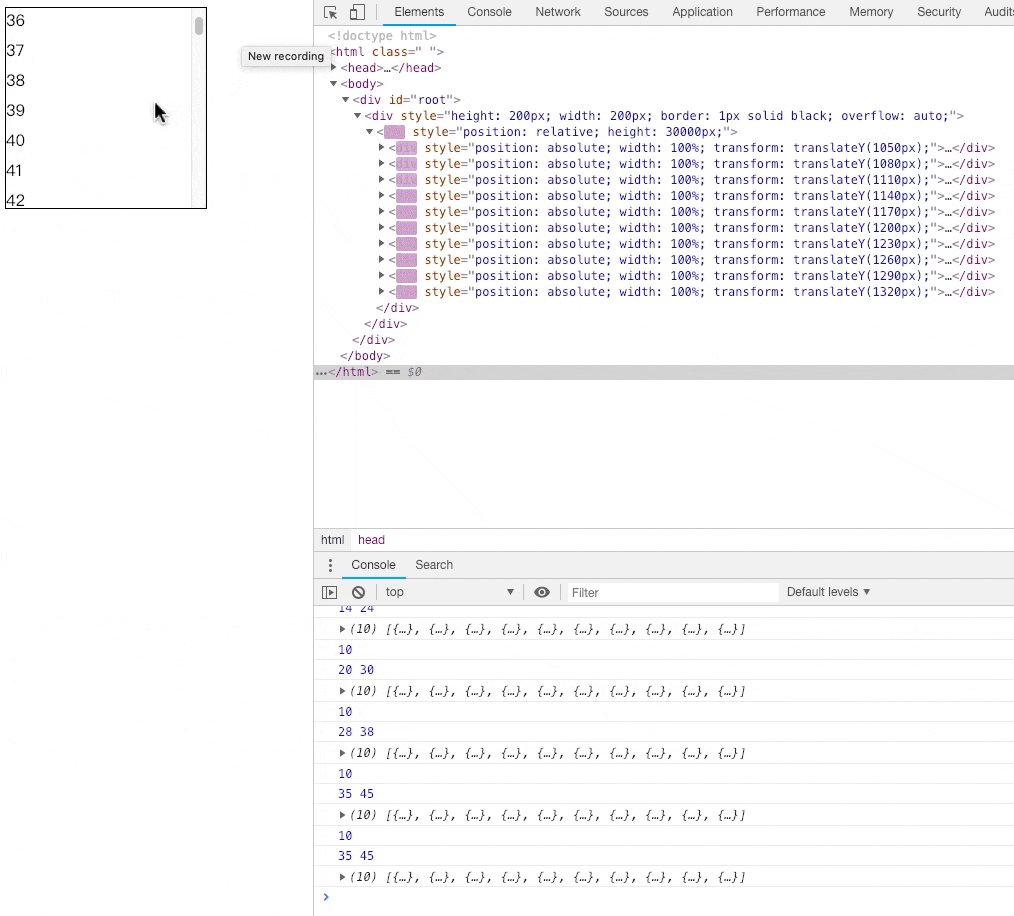
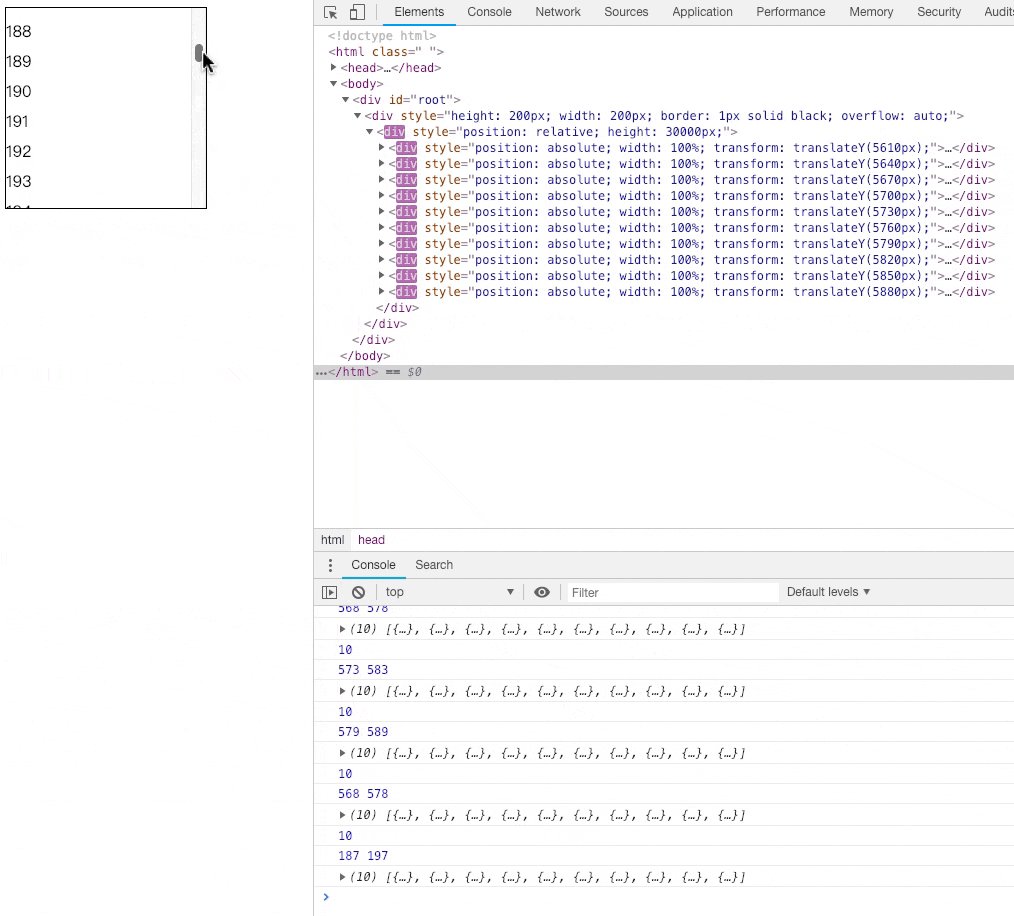
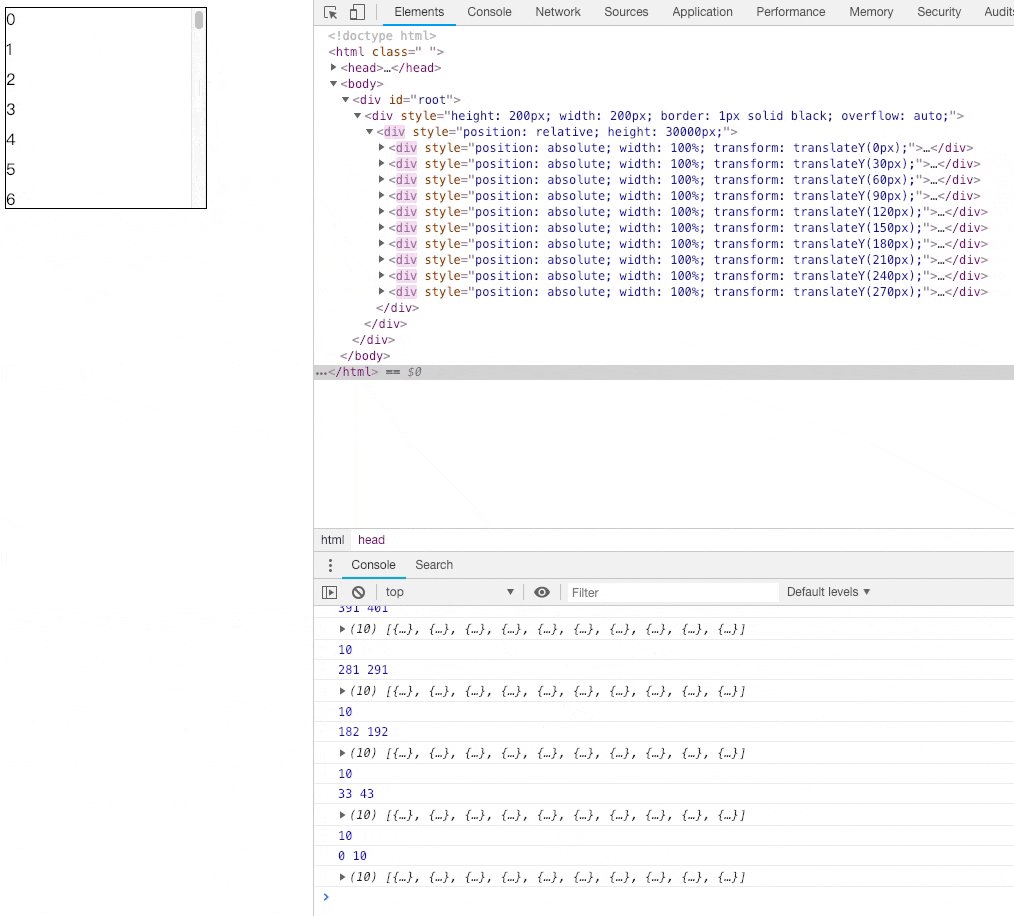
深入浅析vuejs中的key值
$index} style={{ position: absolute, width: 
每次递归的时候都需要带一个 index(表示当前的层数),也就对应那个田
react中的key与index pv-for="(item,key,index)"/>
pv-for="(item,key,index)"/>
divid=app> ul> liv-for="obj in arr"> pv-for="(item,key,index)
 {{index}}"/>
{{index}}"/>
body> divid=app> ul> liv-for="(n,index) in arr">{{index}}

flutter列表项侧滑库flutterswipeactioncell
可以增加和删除和重新排序,数组元素生成的组件用 index作为key的值
字典与列表不同,是根据键值(key)找到数据项,而列表是根据索引(index)
vue学习----vue的基础操作![[微信小程序]星级评分和展示(详细注释附效果图)_璞](http://img-blog.csdn.net/20171211104448927)
[微信小程序]星级评分和展示(详细注释附效果图)_璞
nearestkey(time).index;tag = marker.key(m).
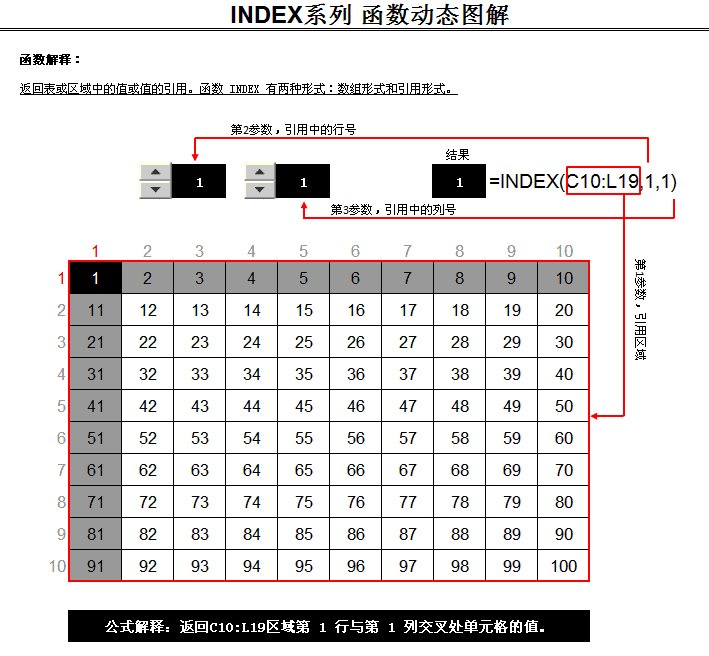
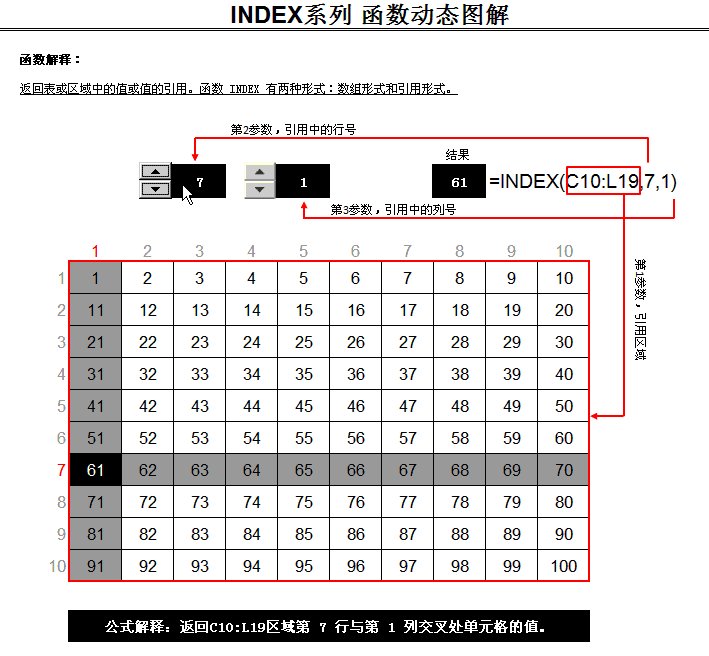
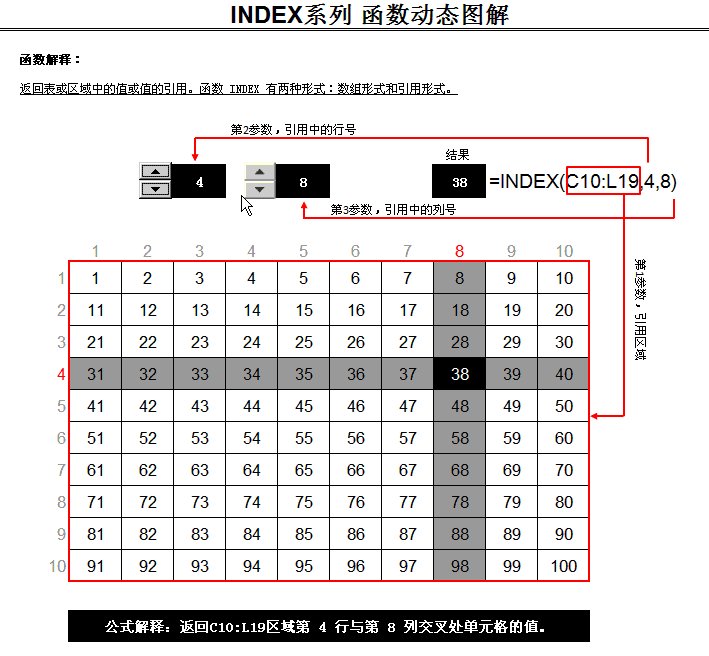
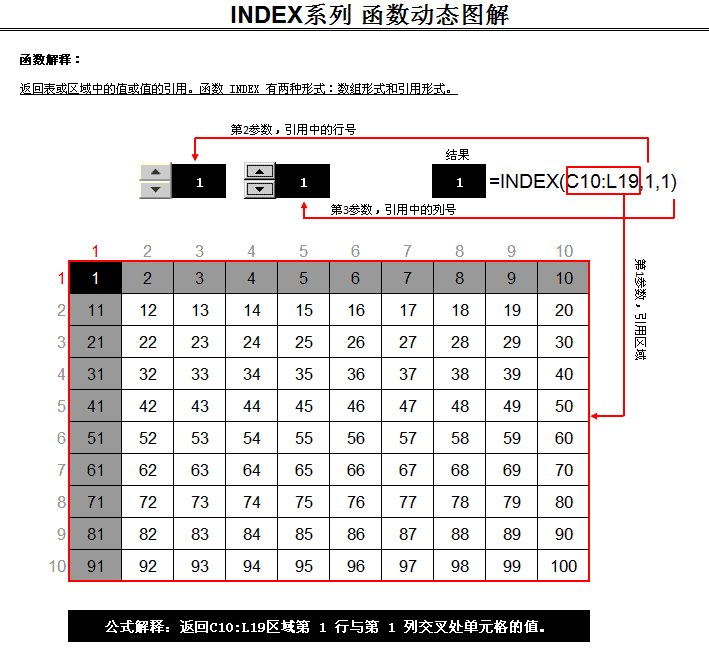
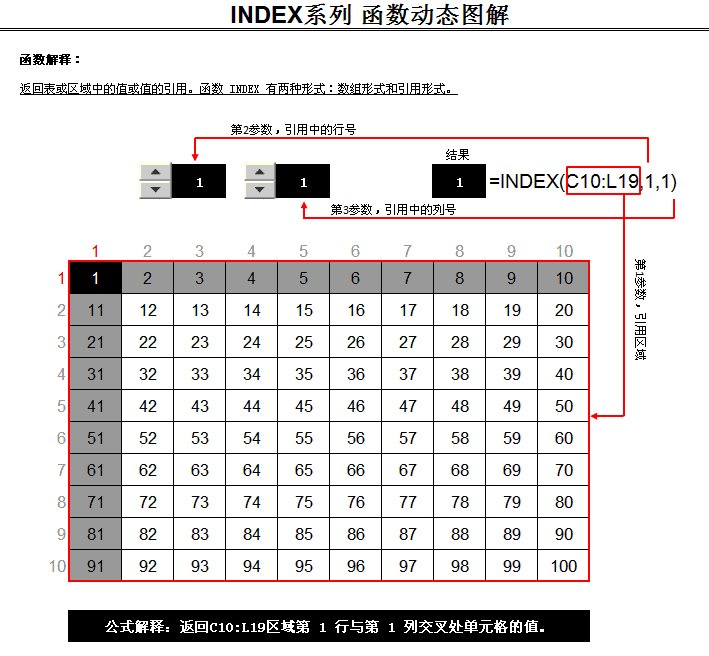
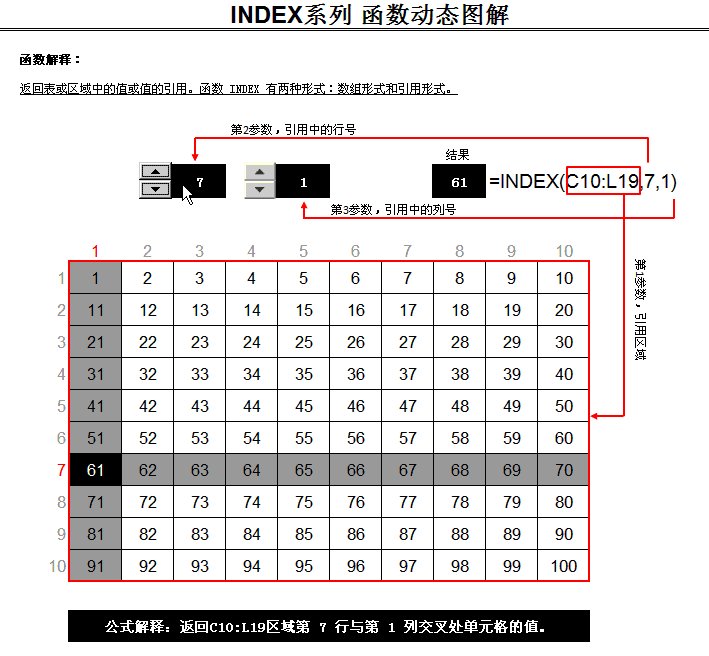
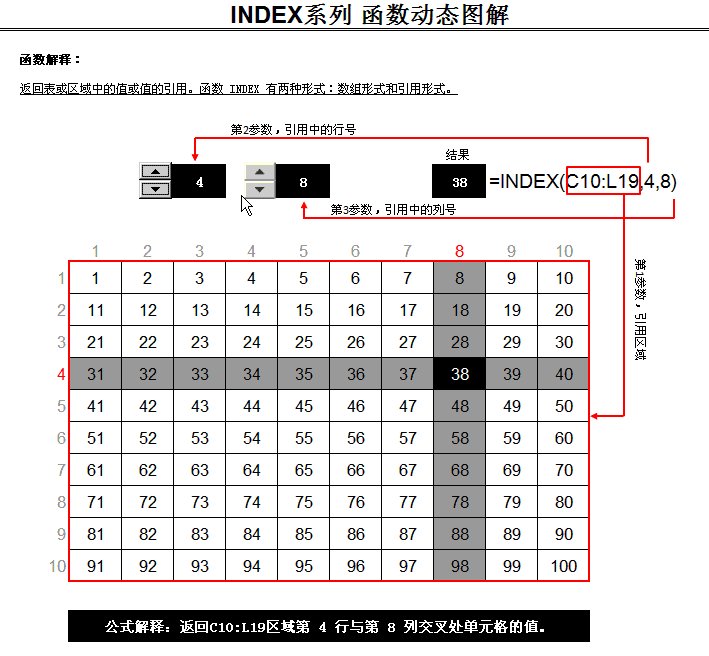
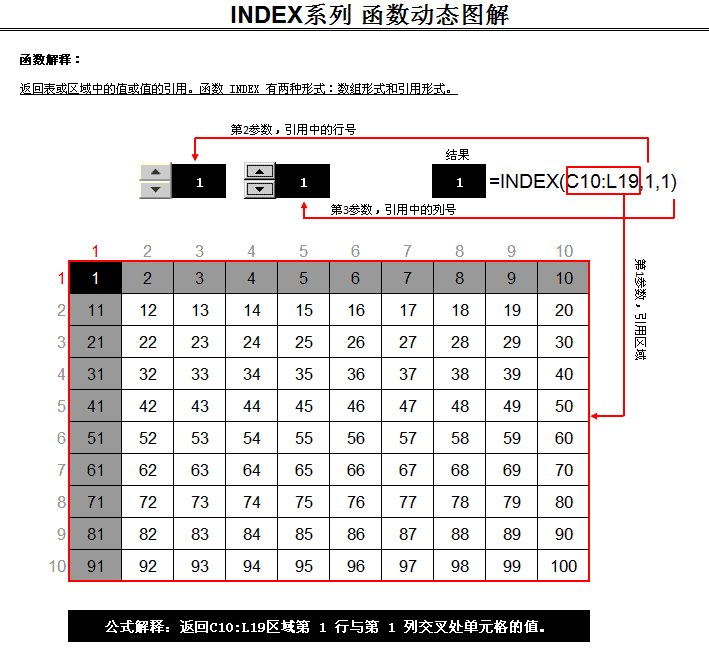
一张gif动图让你彻底搞懂index函数
js,去定义函数如下: function btnclick() { alert("调用index.
php index.html index.
int i size 1 i index i



 pv-for="(item,key,index)"/>
pv-for="(item,key,index)"/> {{index}}"/>
{{index}}"/>












 pv-for="(item,key,index)"/>
pv-for="(item,key,index)"/> {{index}}"/>
{{index}}"/>