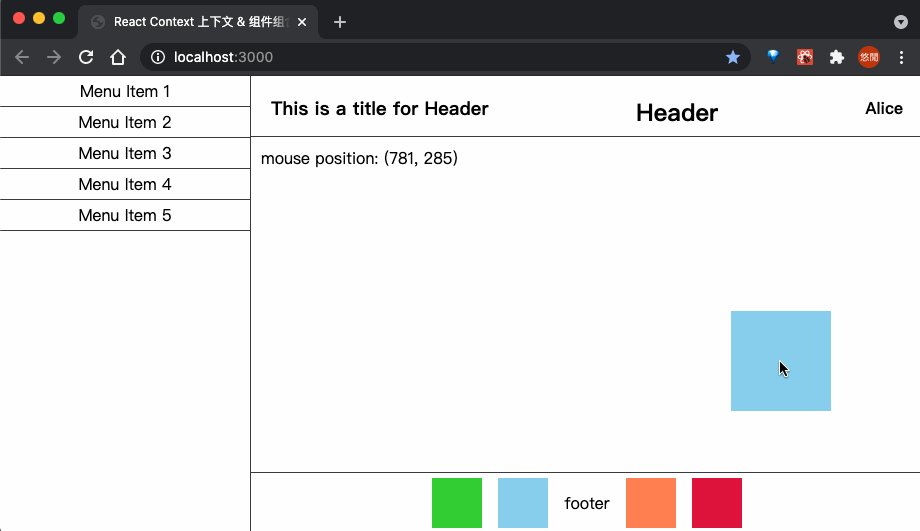
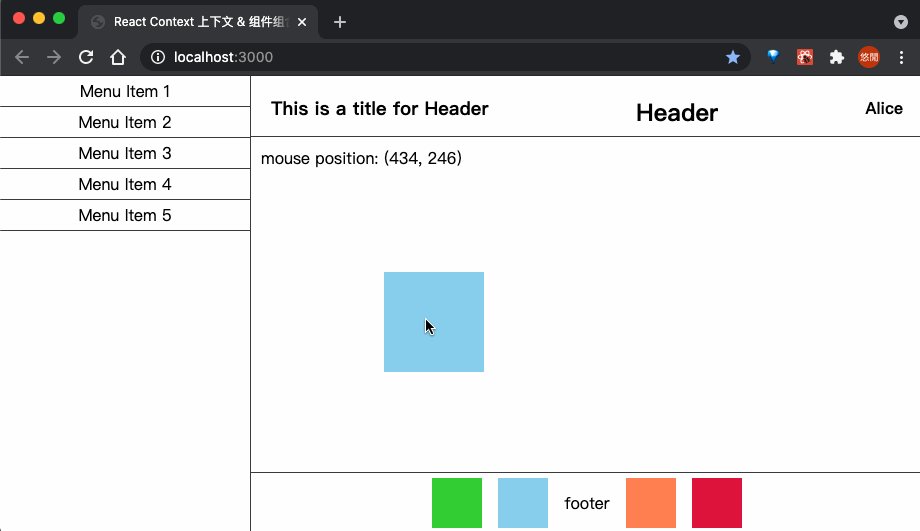
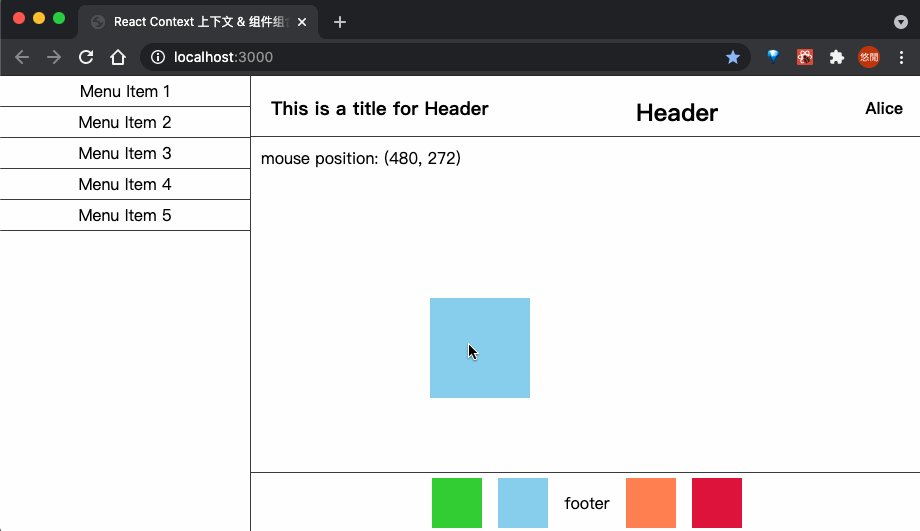
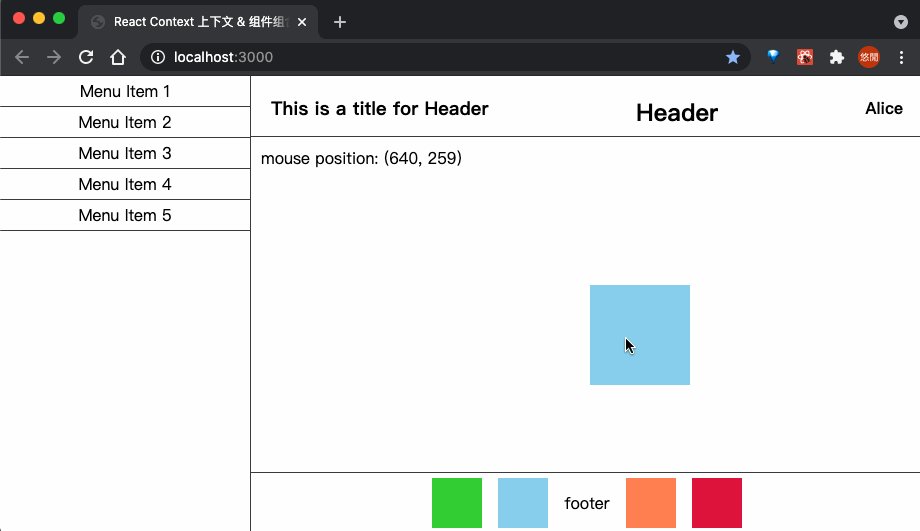
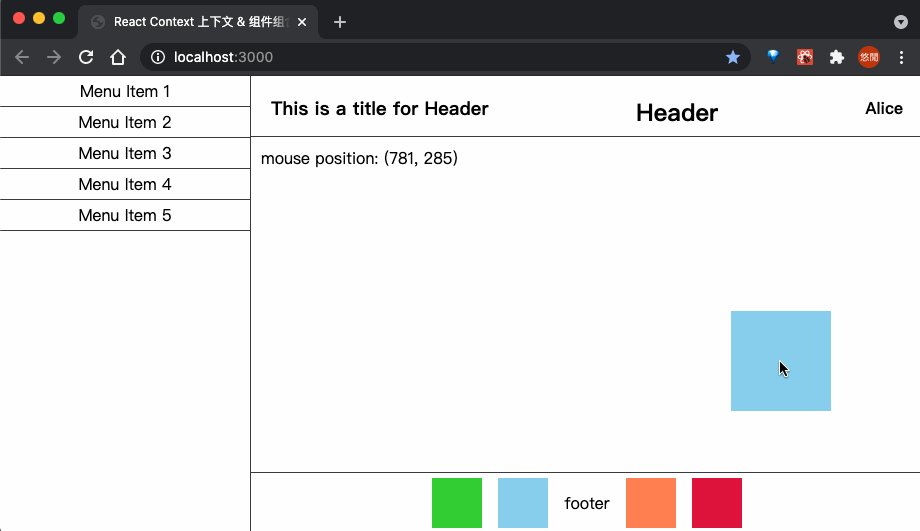
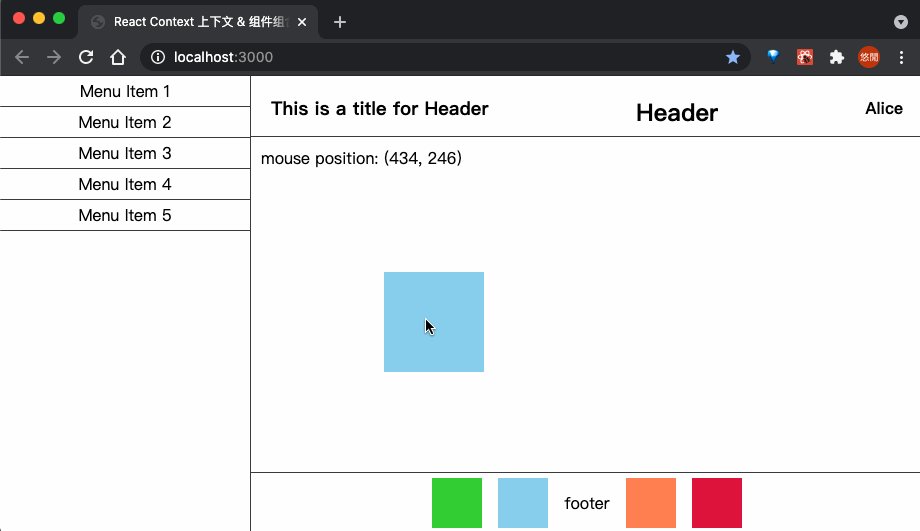
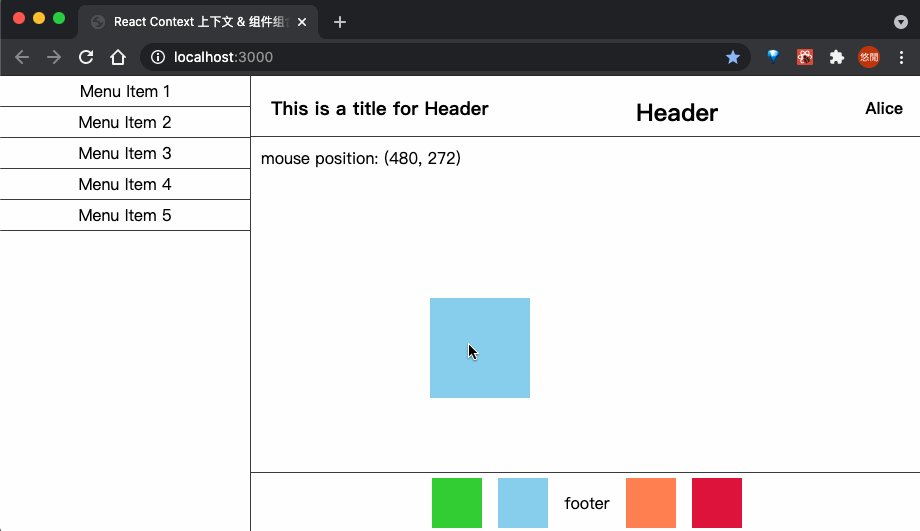
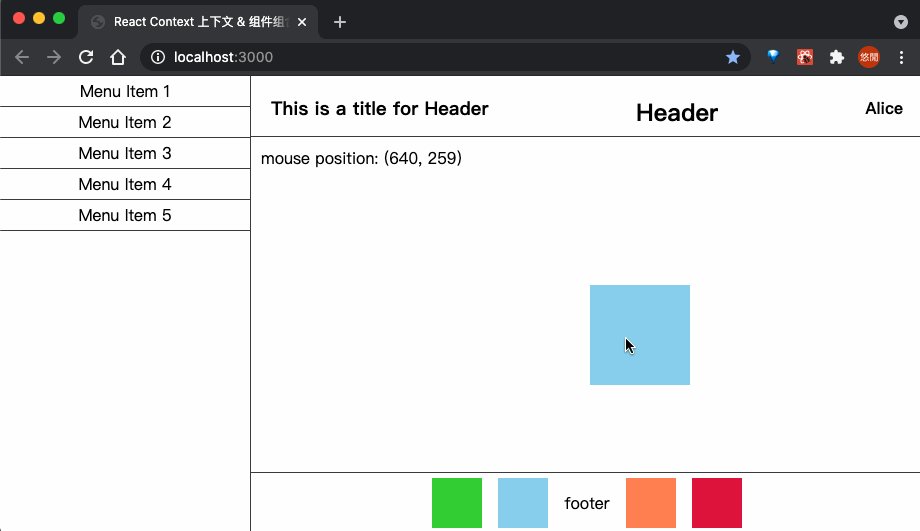
gif// 高阶组件functionwithmouse(wrappedcomponent){// 类组件
2022-04-26 来源:动态图库网

gif// 高阶组件functionwithmouse(wrappedcomponent){// 类组件
高阶组件
「react进阶」一文吃透react高阶组件(hoc)
「react进阶」一文吃透react高阶组件(hoc)
antd表单性能改进实践 debounce 高阶组件
高阶组件newcontextapi
antd表单性能改进实践 debounce 高阶组件
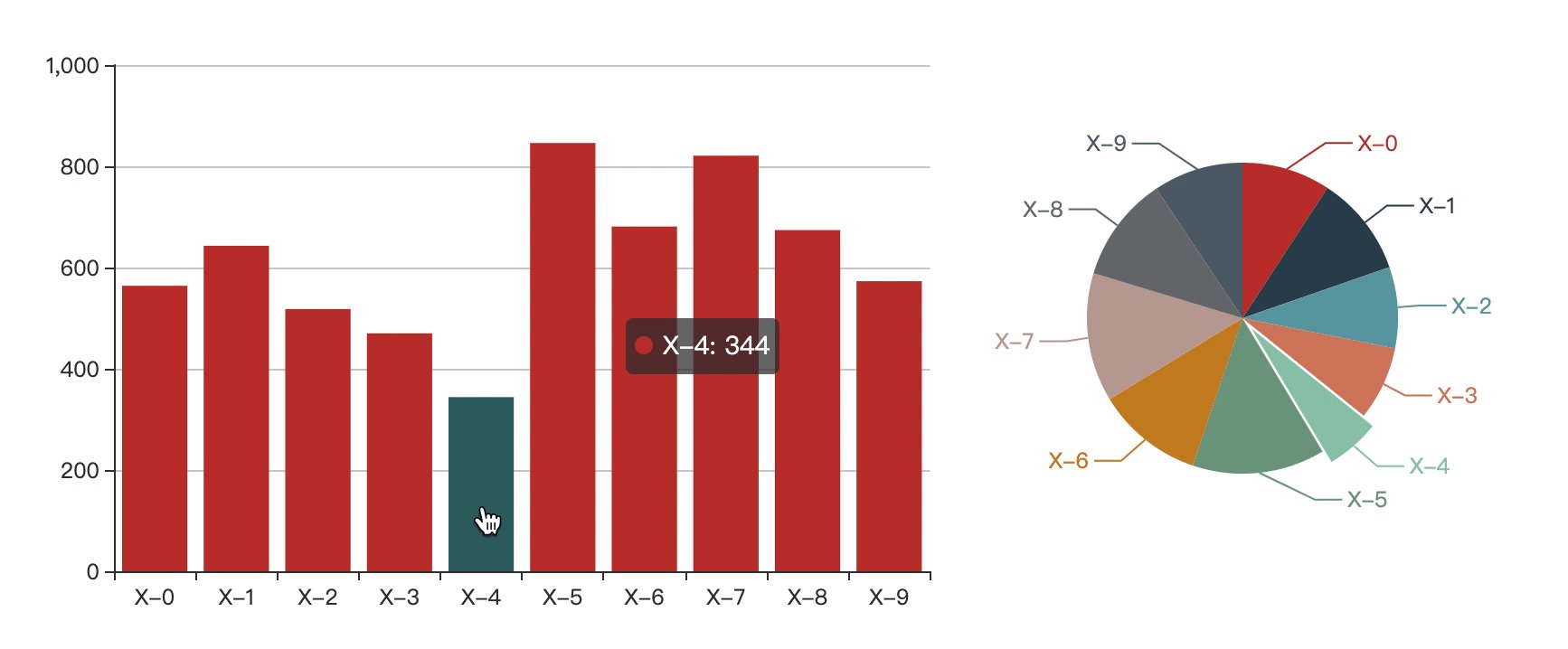
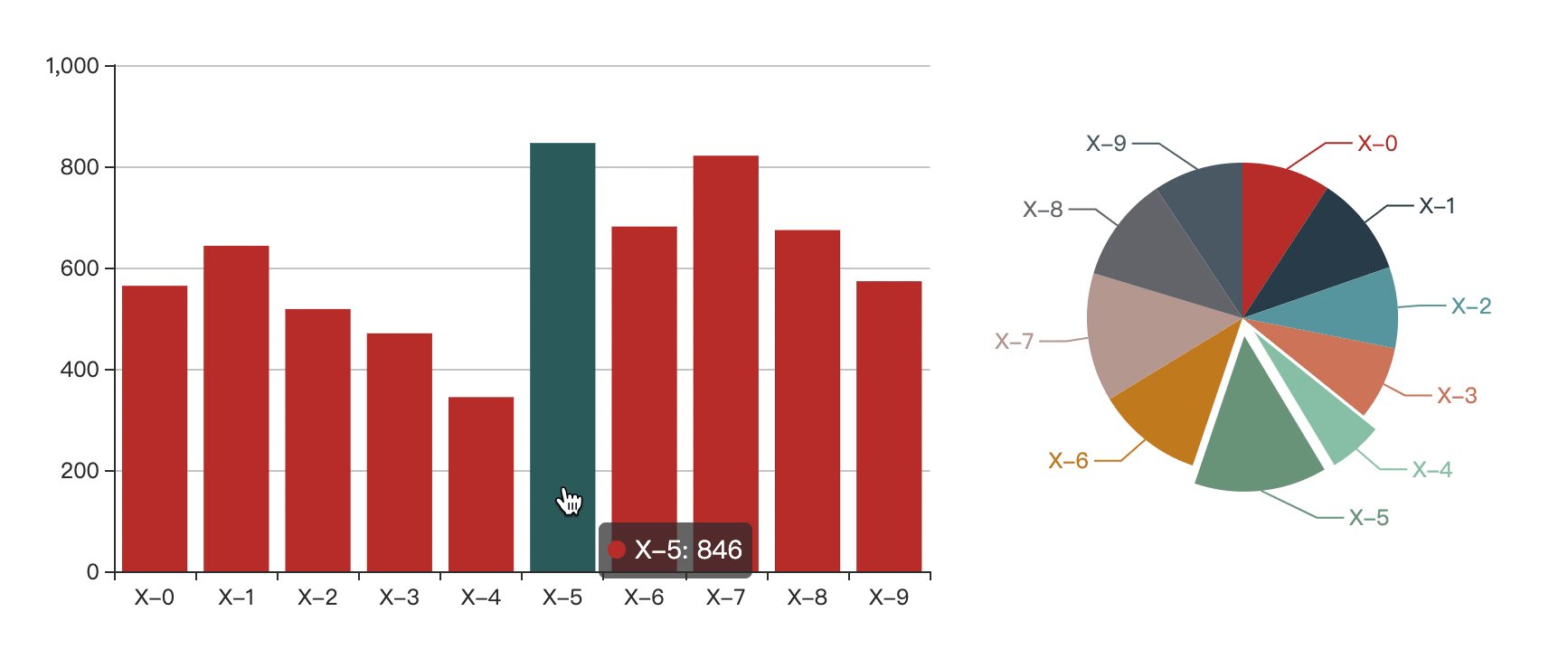
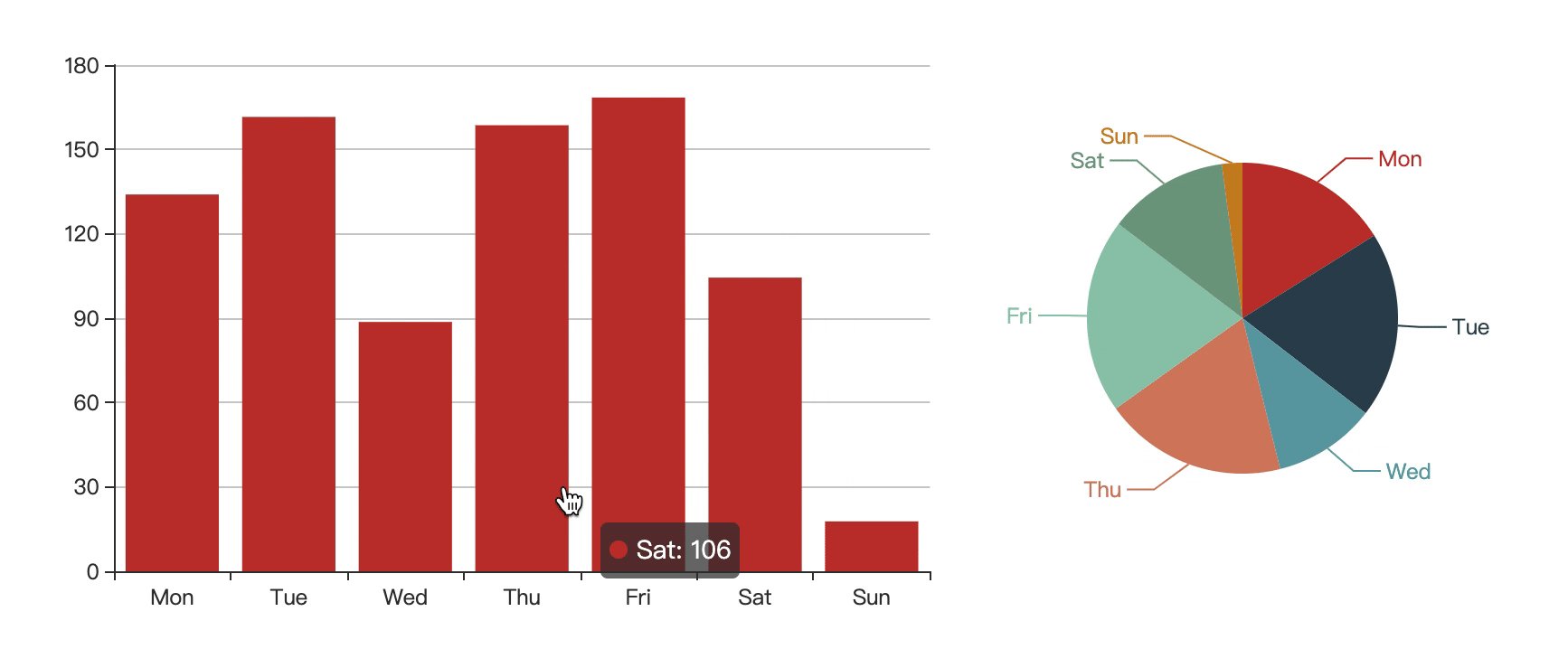
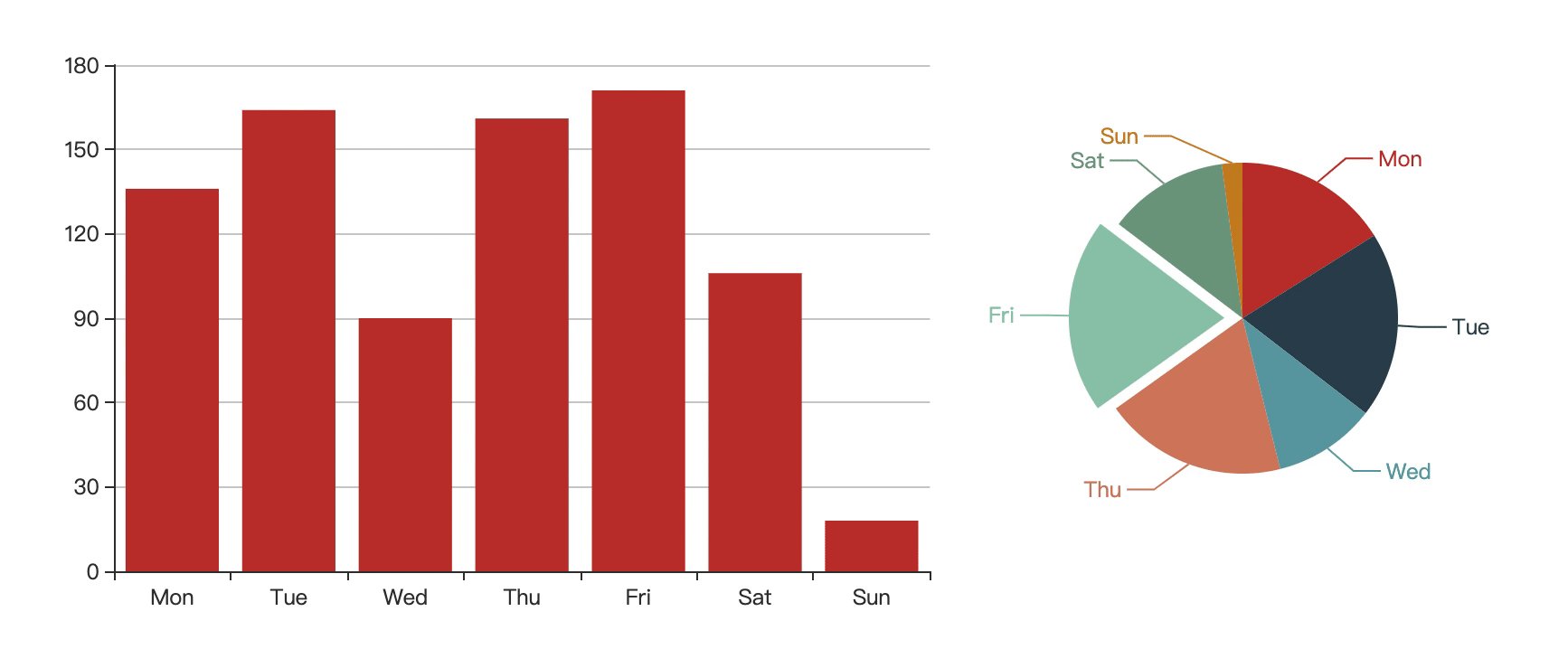
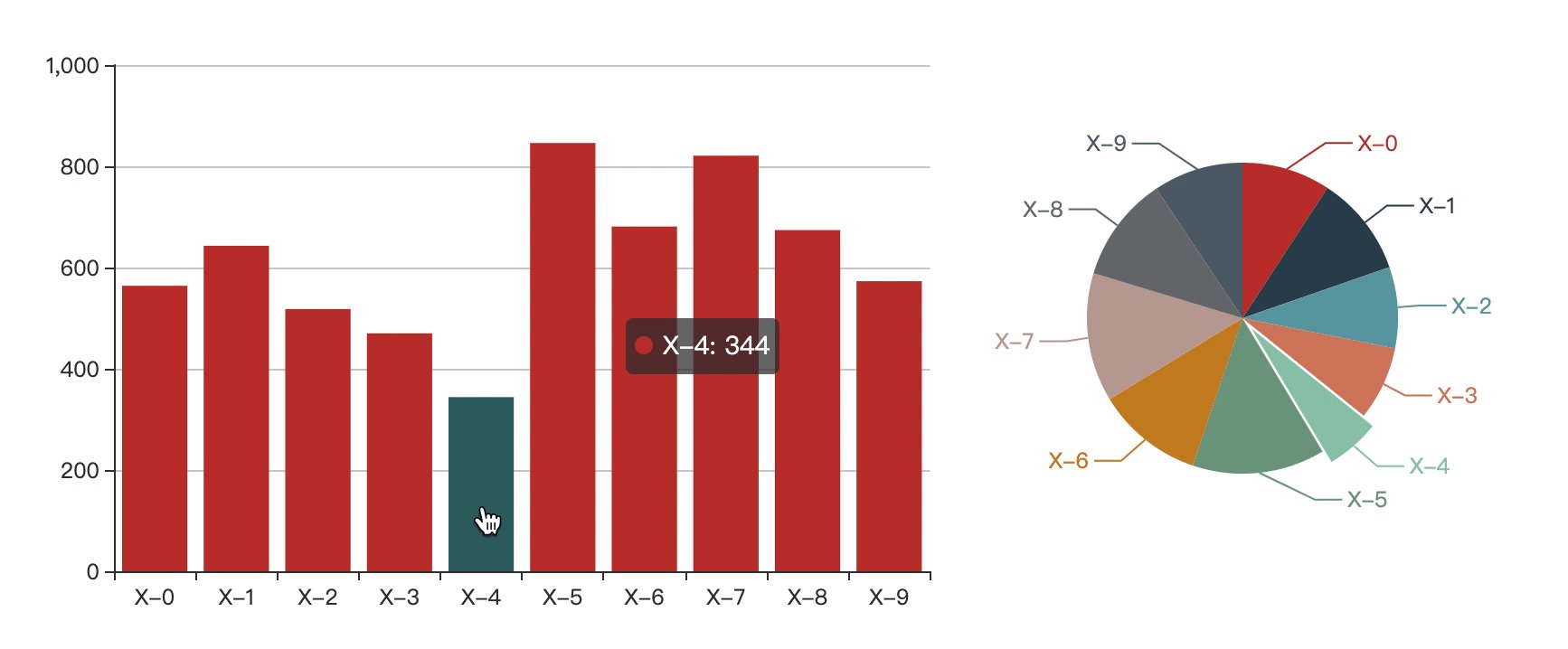
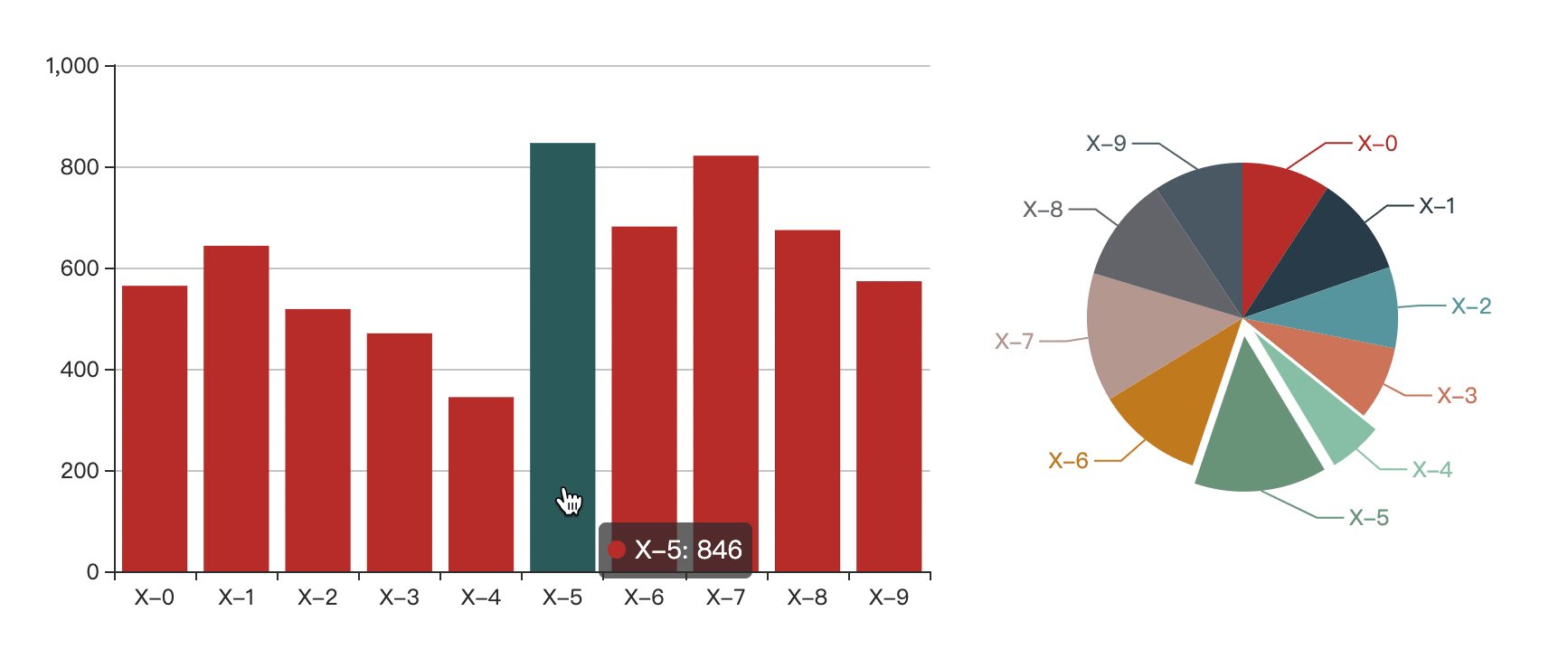
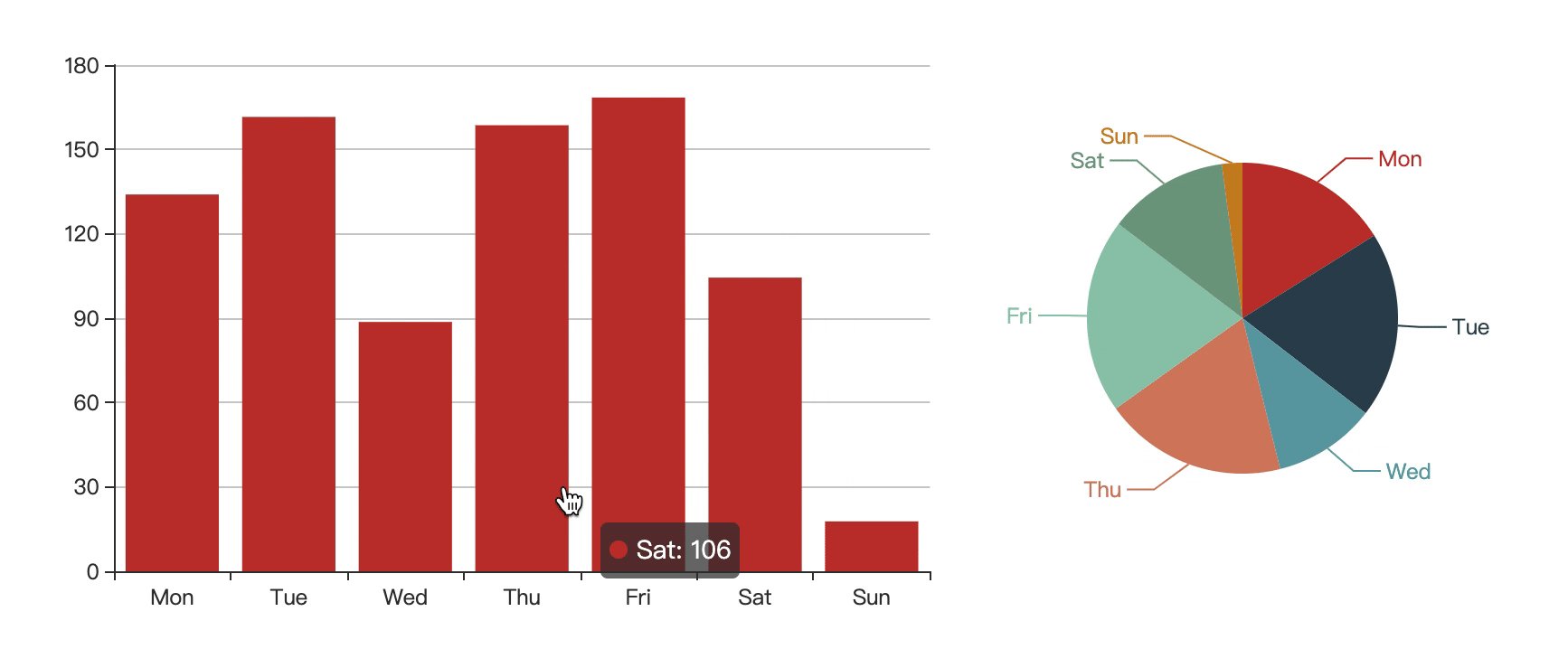
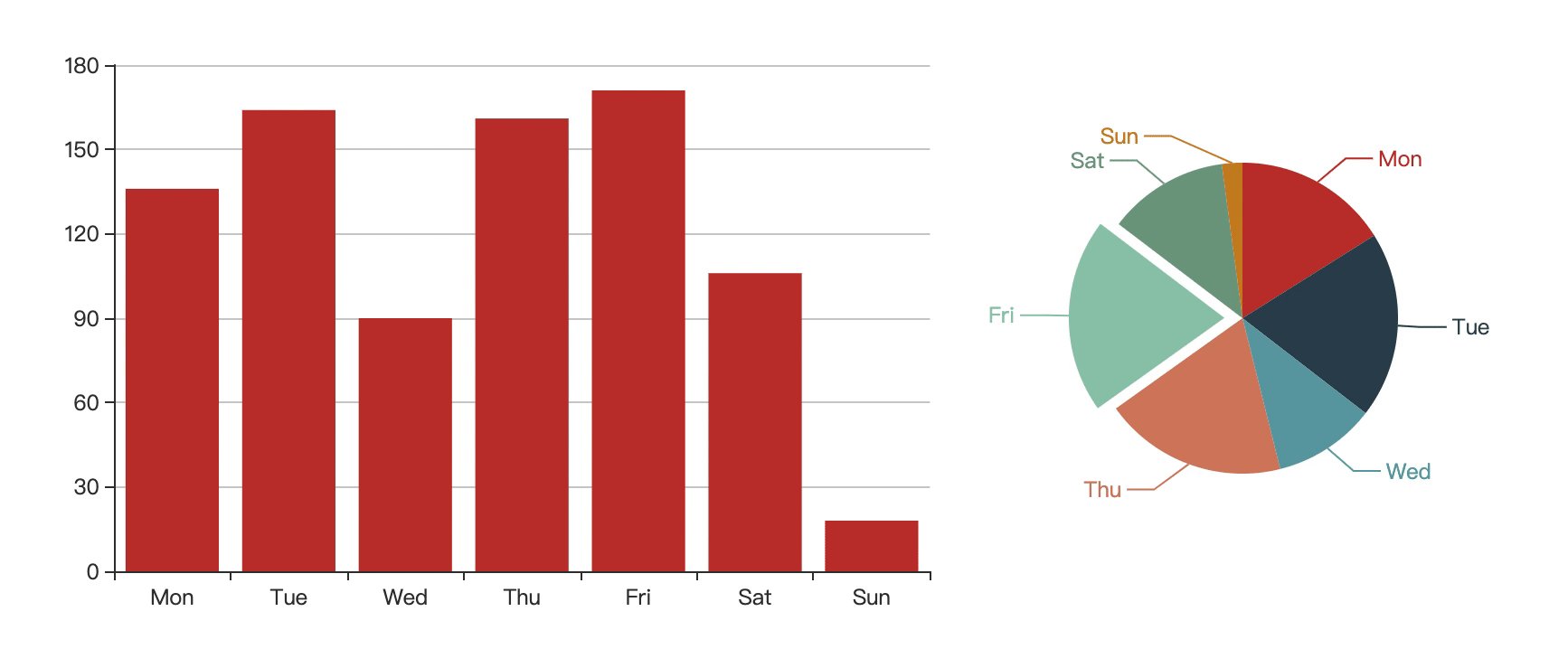
gif of stripes dashboard with lots of tooltips
高阶函数与高阶组件
react from react; const modifypropshoc = (wrappedcomponent) =
su组件开挂,7种高阶用法你竟不知道!
能够在组件的基础能力之外实现更多更丰富的交互功能,这是高阶开发者
通过输入关键字,选择时间范围,选择日志级别,选择搜索组件这几个步骤
import react,{ component }from'react'exportdefault
「react进阶」一文吃透react高阶组件(hoc)
我们可以看到,虽然 mouse 并不知道最终被渲染到该位置的组件是谁