qq可爱卡通gif动态头像图片
2022-01-12 来源:动态图库网

哪吒头像最新恶搞动态图集40张gif 超可爱卡通《哪吒之魔童降世》
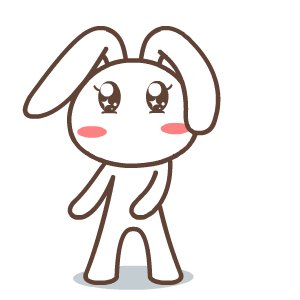
p>默默兔是一个灵动的小兔子形象,它性格好动,活泼可爱.

小纯洁
哪吒头像最新恶搞动态图集40张gif 超可爱卡通《哪吒之魔童降世》
最开始是由卡通人物设计而成,后来随着qq版本的升级,慢慢演变成可以由
gif,闪动头像和一般的gif动态图片的区别是,动画帧数较少,一般只有2
自定义头像慢慢转换成动态的qq闪动头像,且需要开通qq会员才可使用
哪吒头像最新恶搞动态图集40张gif 超可爱卡通《哪吒之魔童降世》
gif,闪动头像和一般的gif动态图片的区别是,动画帧数较少,一般只有2
gif,闪动头像和一般的gif动态图片的区别是,动画帧数较少,一般只有2
【微信头像】真人gif
首先有一个做法是让头像本身支持gif动态图,比如像最右这种
【微信头像】真人gif