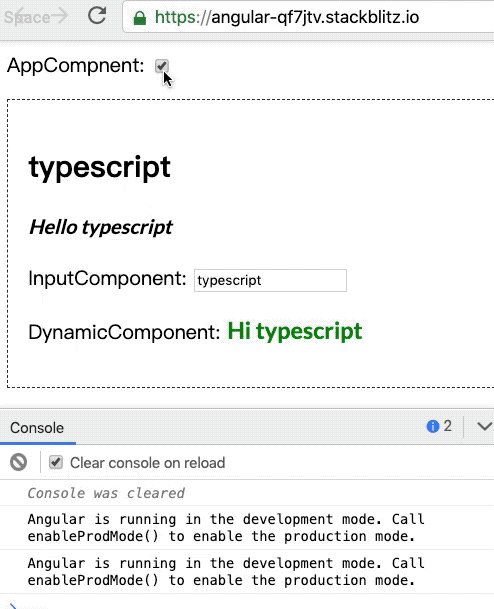
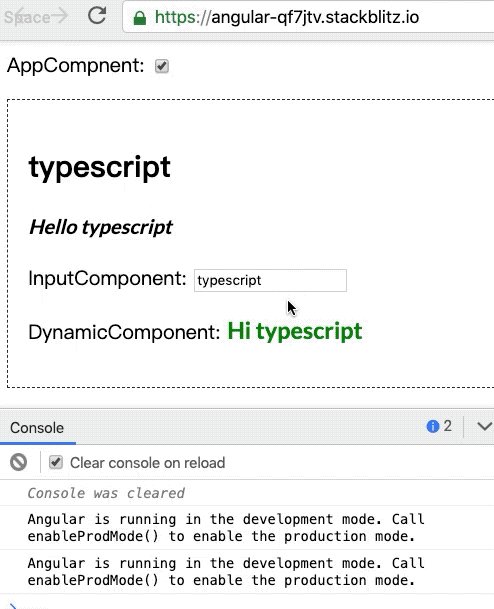
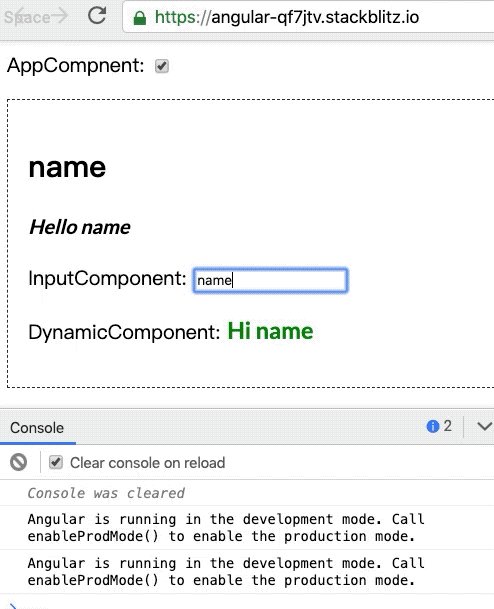
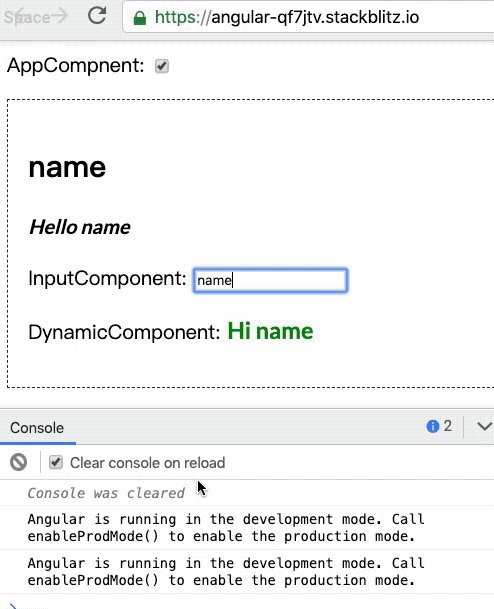
stackblitz: https://stackblitz.com/edit/angular-jstyvl gif
2022-04-27 来源:动态图库网

angular-qf7jtv stackblitz stackblitz.com
stackblitz – 针对 web 开发者的在线 ide
技巧问题:哪一个是stackblitz,哪一个实际上是vs code?
demo: https://stackblitz.com/edit/react-ts-zudlbe?file=index.
如何使用webpack 2在angular 2(4)中哈希css类名?
由于 chrome 的 pwa 功能,安装 stackblitz 就像一次点击一样简单.
其他分享 > 文章详细 https://stackblitz.

我使用https://github.com/jsdaddy/ngx-mask/来实现这一点. "/>
"/>
app-country> /app-country> /mat-tab> mat-tab label="city">

有了 stackblitz,你可以继续工作,没有网络连接,无论你是在火车上,在
webcontainers 介绍: 如何在浏览器运行原生的 nodejs
1 reproduction link https://stackblitz.
autopositioning item causes grid resize when it doesnt fit
npm支持使用stackblitz,可以像在vscode中一样将任何npm包导入到项目








 "/>
"/>












 "/>
"/>



